Motion Extraction in Action: Real-time Video Processing with JavaScript
In this blog post, we’ll explore a motion extraction technique inspired by an approach presented in this YouTube video by Steve of CodeParade. Steve’s work showcases impressive concepts in image processing, and this implementation applies similar ideas using JavaScript to manipulate video frames in real time. You can interact with the code embedded below or visit the GitHub gist for the complete snippet.
How Motion Extraction Works
Motion extraction refers to isolating differences between frames in a video or stream. This technique can be useful in scenarios like surveillance, where detecting motion helps trigger specific events, or for analyzing movements in sports or other activities.
This example utilizes the following core steps:
- Frame Capture: We take snapshots of a video feed (from the camera or an uploaded file).
- Color Inversion: Each frame is inverted to enhance the contrast between motion and background.
- Motion Detection: By comparing consecutive frames, we cancel out parts that remain static, highlighting only the regions that exhibit change (motion).
- Display: The processed frame is displayed, and the effect is repeated in intervals to create continuous motion detection.
Users can adjust parameters like resolution and delay to experiment with the results.
Key Features of the Code
- Live or Uploaded Video: You can toggle between your camera feed and an uploaded video file.
- Freeze Frame: This feature freezes one frame so that you will see all motion changes in respect to the frozen frame.
- Inverted Color Blending: The code uses color inversion and blending between consecutive frames to cancel out static areas, highlighting only moving objects.
Freeze Frame Example
Imagine you activate the freeze-frame option, and at that moment, a grey background is captured, like in the image below:

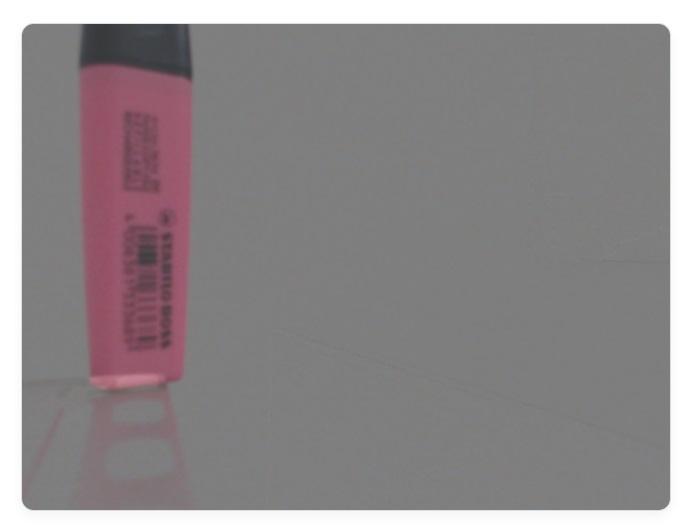
Now, when you remove an object from the scene—such as a highlighting pen—the motion extraction process will clearly detect what has changed. In the following image, you can see the pen, which was removed, now highlighted by the motion extraction algorithm:

This technique is highly effective in identifying what has been removed or changed in the scene by comparing the captured freeze-frame with subsequent frames.
Try it Out
Here is the live version of the code, which you can interact with to test motion extraction:
For those who want to dive deeper into the code, you can check out the GitHub Gist.